Android Studioの色とフォントを変更する方法についてまとめました。
Table of Contents
1 Android Studioの色とフォント
Android Studioの色とフォントはThemeとColors & Fontsによって変更できます。
それぞれが以下の変更を担います。
| ウィンドウ外枠の色 | Theme |
| ウィンドウ外枠のフォント | Theme |
| ウィンドウ内枠の色 | Colors & Fonts |
| ウィンドウ内枠のフォント | Colors & Fonts |
例えばIntelliJというThemeを選択した場合、ThemeがIntelliJになるのと同時にColors & FontsもIntelliJが選択されます。
その後にColors & Fontsの設定を変更することで、ウィンドウ内枠の色とフォントの色とサイズを変更することができます。
Colors & Fontsは外から持ってきた設定を用いたり、独自に設定することができます。
2 Android StudioのTheme
Android StudioのThemeはIntelliJとDarculaがあります。Linux環境ではGTK+もあります。
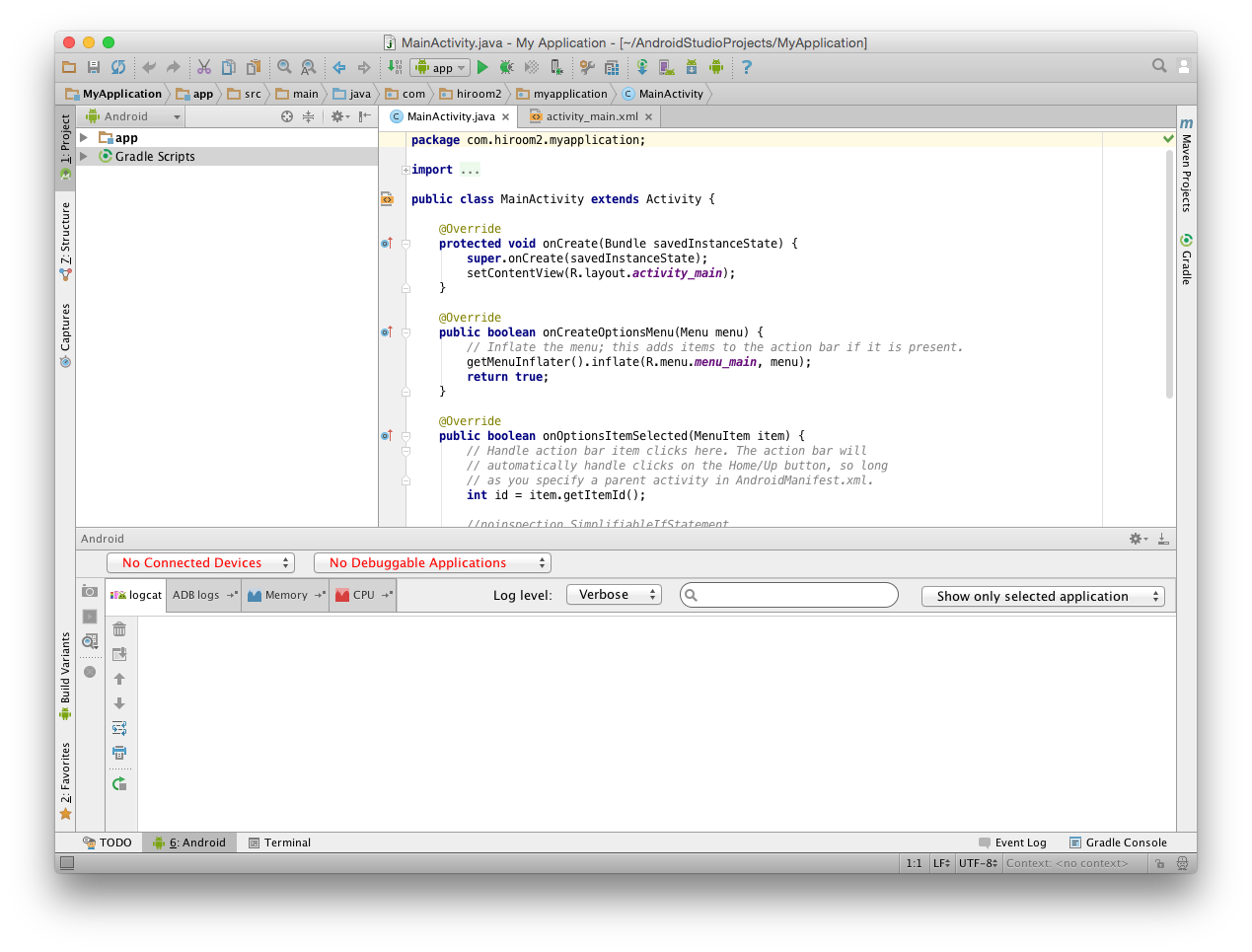
Android StudioのデフォルトはIntelliJという背景色が白のThemeです。

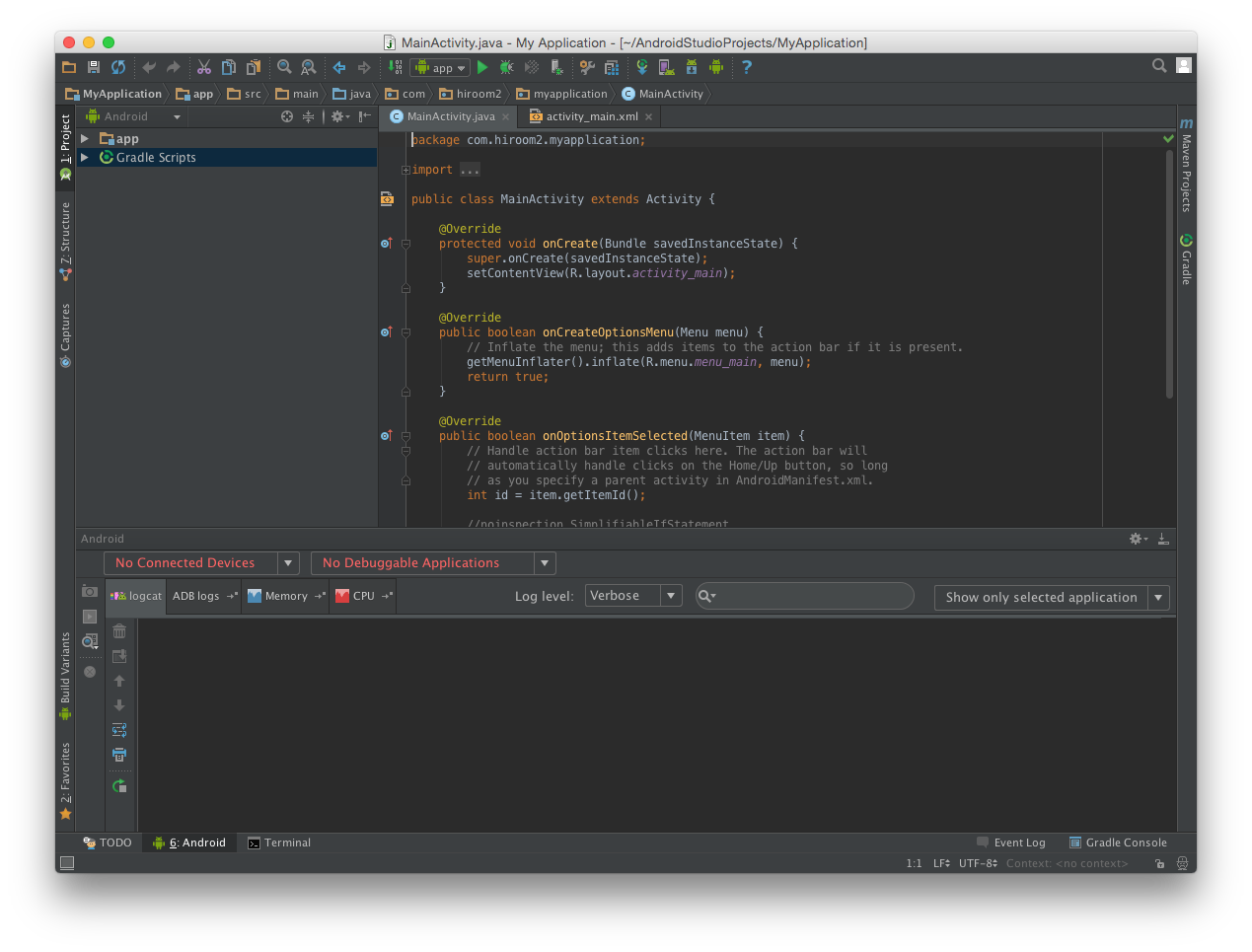
Android Studioのデモで紹介されている背景色が黒のThemeはDarculaです。

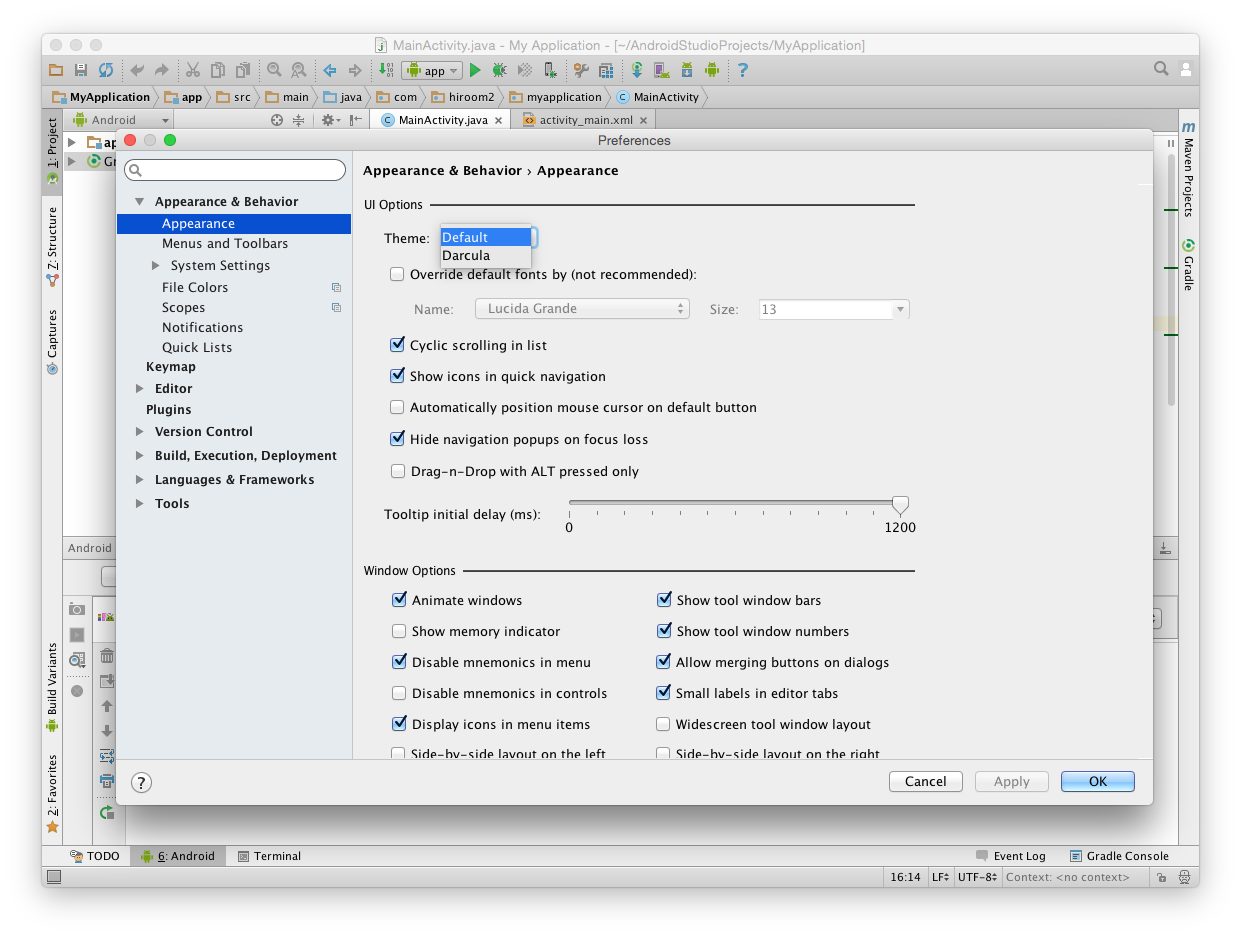
3 Themeを切り替える
以下の設定で変更できます。
Preferences/Settings -> Appearance & Behavior -> Appearance -> Theme

4 外から持ってきたColors & Fontsの設定をインポートする
Android StudioはベースがIntelliJなので、IntelliJ用の設定をインポートすることができます。
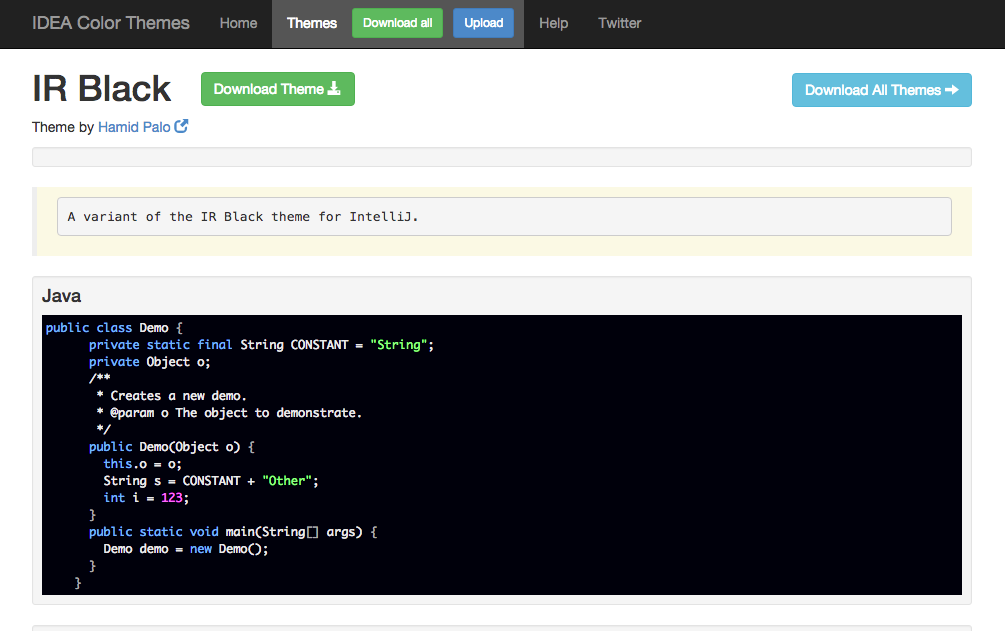
こちらのサイトが設定が豊富なようです。
IR Blackというthemeをインポートしてみます。IR Black.jarをダウンロードします。

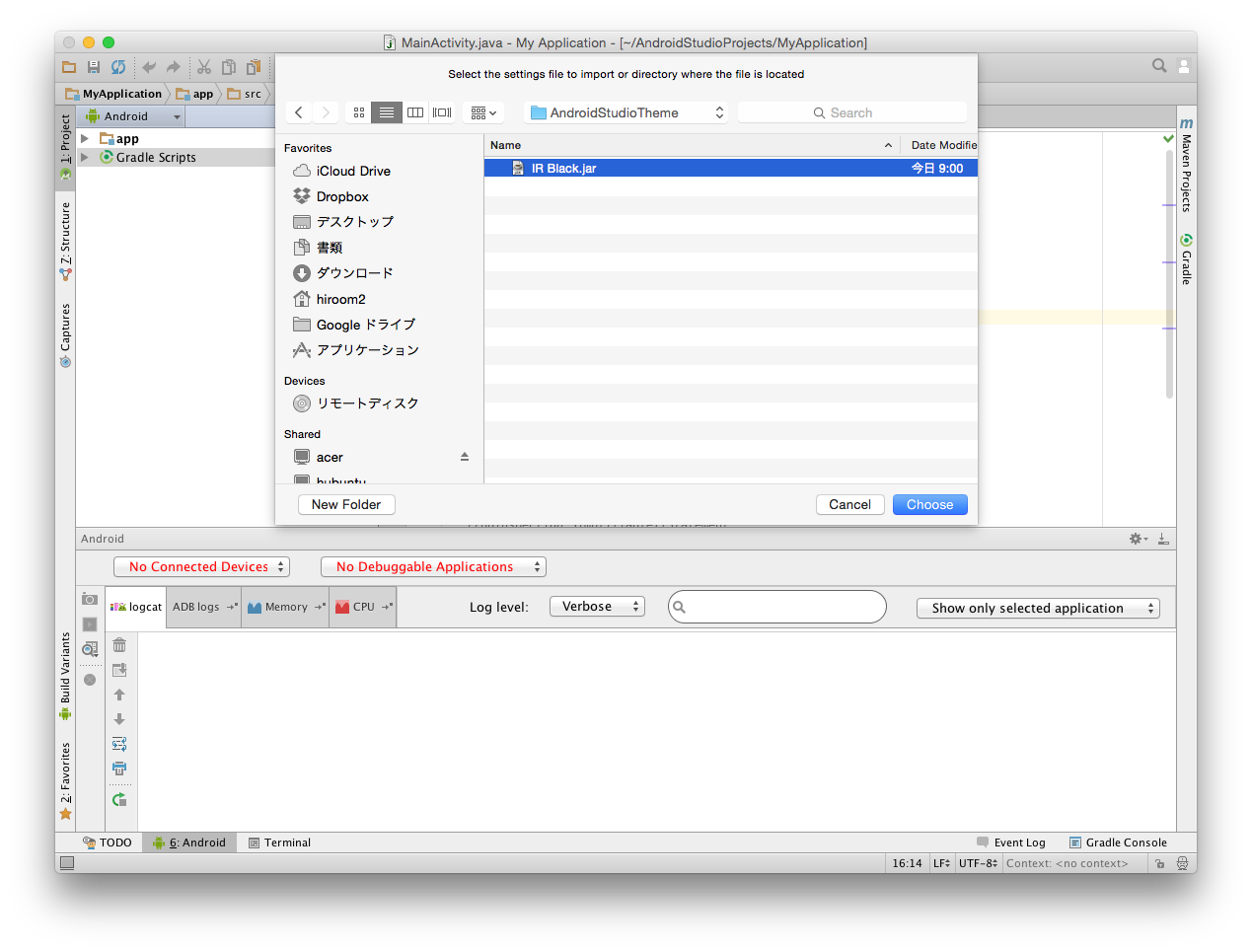
以下の設定でIR Black.jarをインポートします。
File -> Import Settings

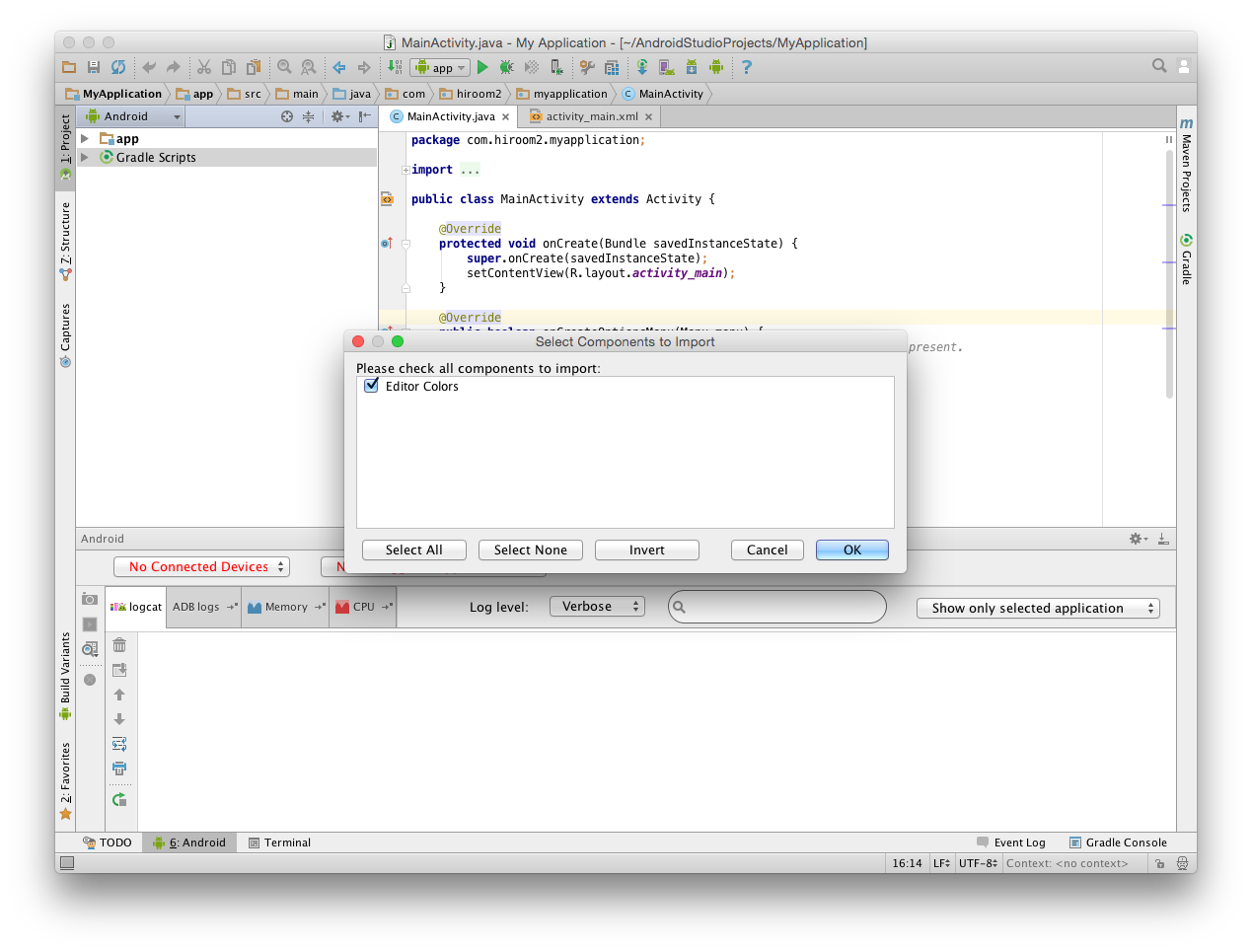
インポートする設定の選択画面が表示されます。そのままOKを押します。

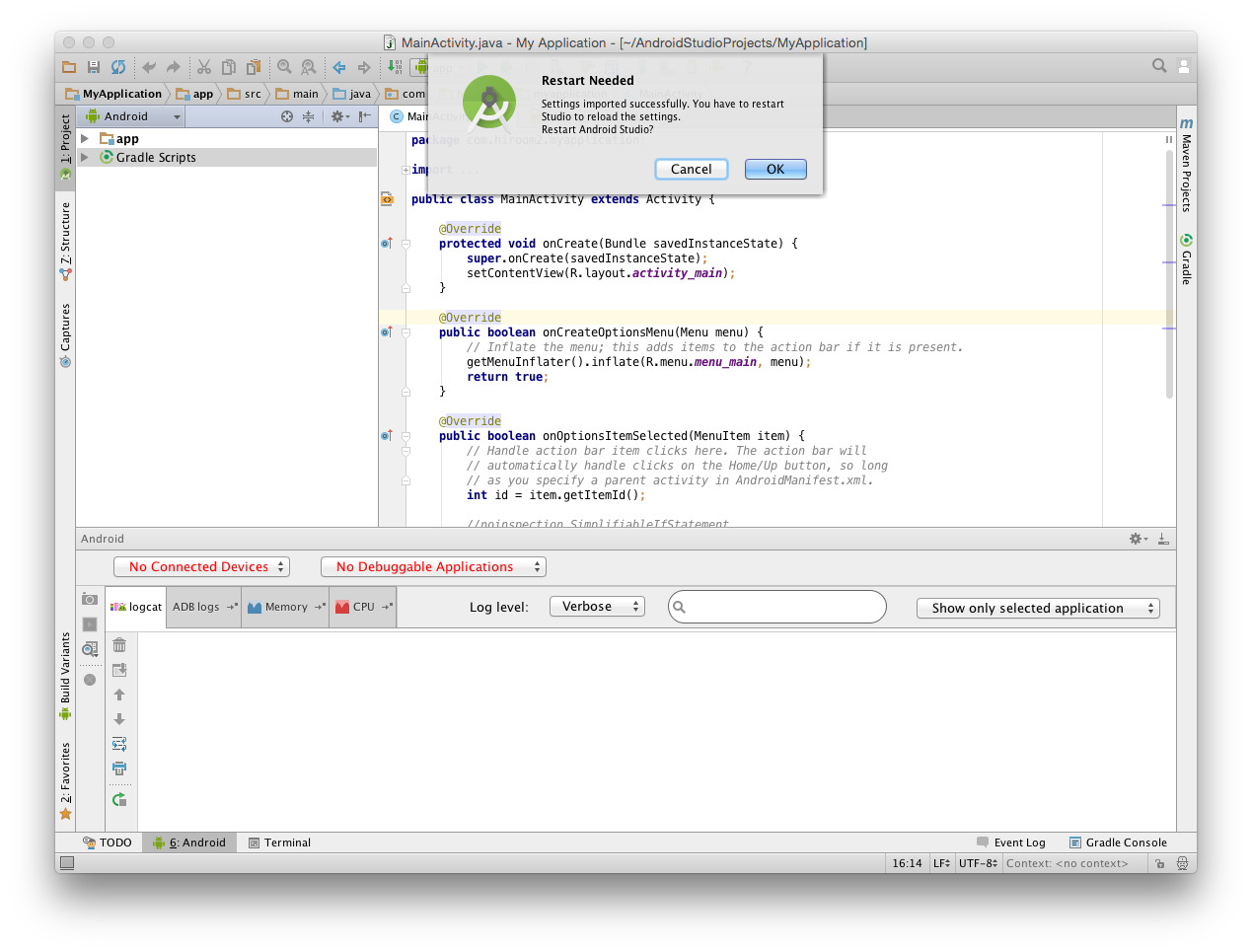
再起動を促されるので、再起動します。

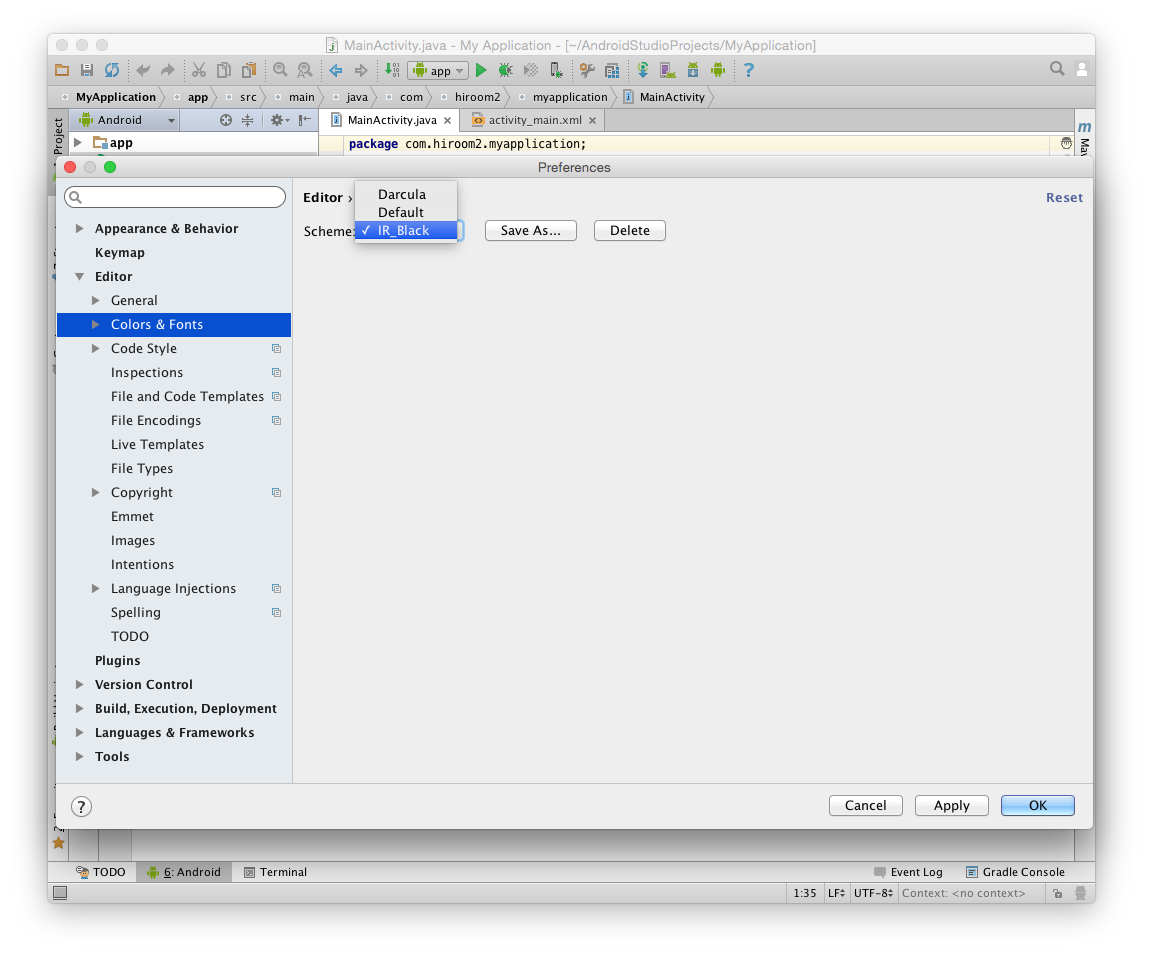
再起動後にColors & FontsでIR Blackを選択できるようになります。
Preferences/Settings -> Editor -> Colors & Fonts

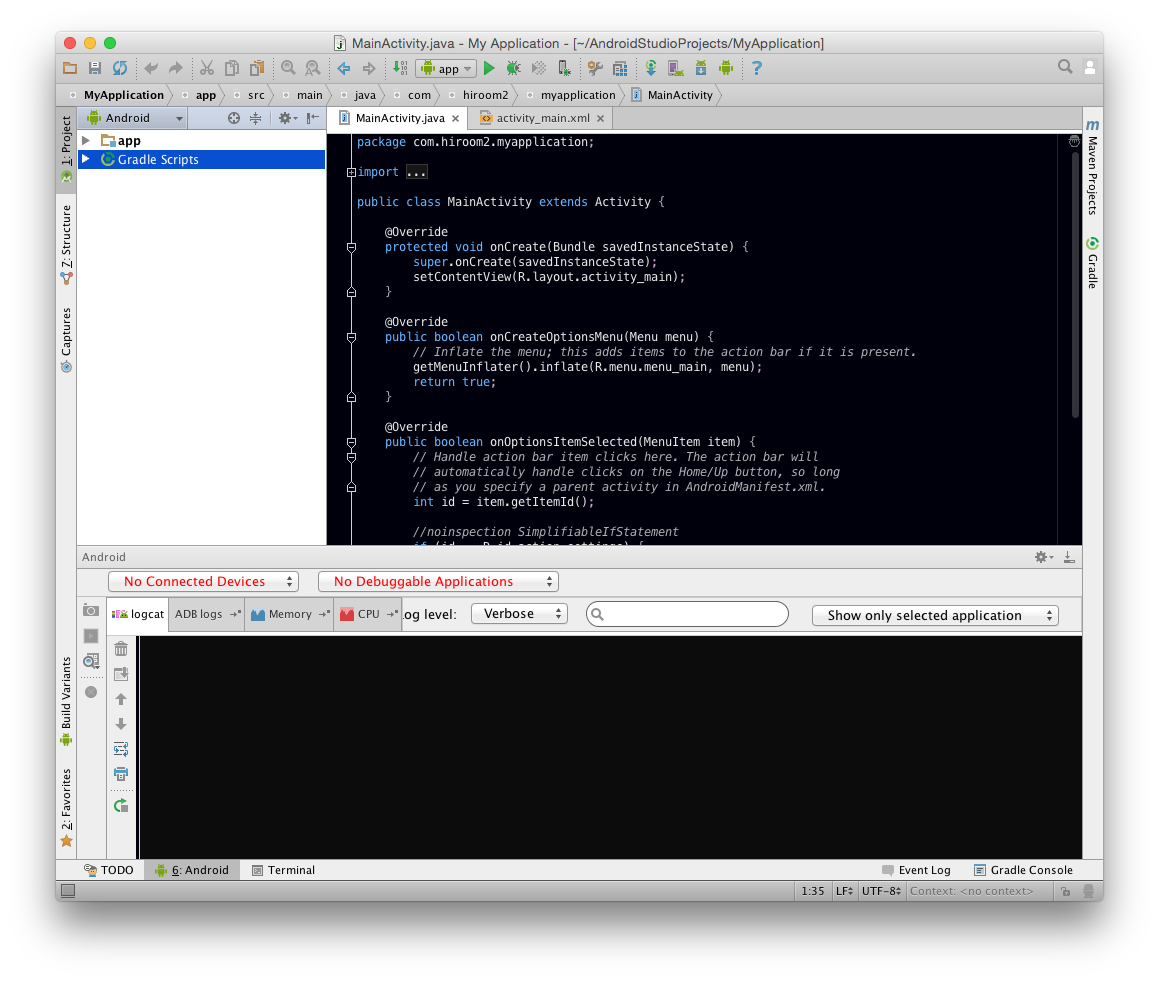
IntelliJはウィンドウ外枠が白なのでバランスが若干悪いかもです。
Darculaは黒なのでそちらのが良いかもしれません。

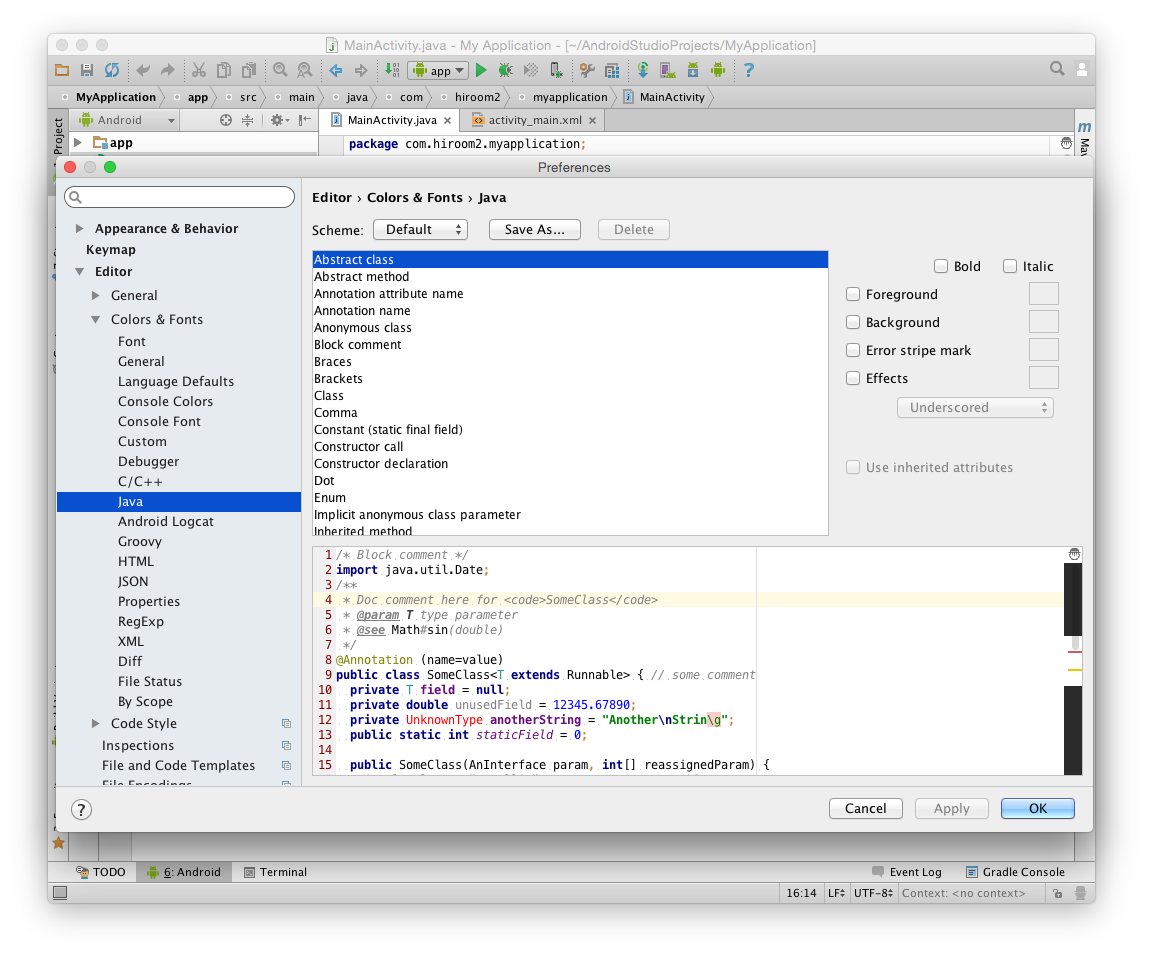
5 Colors & Fontsを設定する
フォントの種類、ウィンドウ内枠の色、シンタックスハイライトの色を変更できます。
かなり細かい設定になるので、ほぼ使わないかな思います。
Preferences/Settings -> Editor -> Colors & Fonts -> 各種設定